Het maken van tabellen.
Tabellen bieden veel mogelijkheden om informatie op een duidelijke manier
weer te geven. Ook kunt u met tabellen uw pagina vorm geven. Het maken
van een tabel is vrij eenvoudig. De meeste HTML-editors beschikken over
wizzards om tabellen te maken.
De meest eenvoudige tabel
<table>
<tr><td>kolom 1 </td><td>kolom 2 </td></tr>
<tr><td>cel rij 1 kolom 1 </td><td>cel rij 1 kolom 2 </td></tr>
<tr><td>cel rij 2 kolom 1 </td><td>cel rij 2 kolom 2 </td></tr>
</table>
Verklaring van de code:
<TABEL> </TABEL>:Het begin en het einde van een tabel.
<TR> </TR>:Het begin en het einde van een nieuwe tabelrij
<TD> </TD>:Het begin en het einde van een nieuwe cel
Resultaat:
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
Vormgeving van de cellen:
Door <TD> </TD> te vervangen door <TH> </TH> krijgen
we hetvolgende effect:
<table>
<tr><th>kolom
1 </th><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
COLSPAN
Geeft aan hoeveel kolommen een cel breed is. Standaardwaarde
is 1.Gebruik in de <TD> of <TH> tag
<table>
<tr><td colspan=2>kolom
1 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
ROWSPAN
Geeft aan hoeveel rijen een cel breed is. Standaardwaarde is
1.Gebruik in de <TD> of <TH> tag
<table>
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td rowspan=2>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 2 |
|
Links/rechts uitlijnen of centreren van cellen
Met align=left, align=center
of align=right kan aangegeven worden hoe de
tekst in de cel geplaatst wordt.
<table width="50%">
<tr><td align=left>kolom
1 </td><td align=center>kolom
2 </td></tr>
<tr><td align=right>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
Vormgeving van de tabel:
<table>
<CAPTION>De tabeltitel</CAPTION>
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
De tabeltitel
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
BGCOLOR
Met het atribuut BGCOLOR kunt u de achtergrondkleur van de
tabel aangeven. U krijgt dan: <TABLE BGCOLOR="#00FF00"> </TABLE>
<table BGCOLOR="#00FF00">
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
BGCOLOR
Met het atribuut BGCOLOR kunt u de achtergrondkleur van de
tabel aangeven. U krijgt dan: <TABLE BGCOLOR="#00FF00"> </TABLE>
<table BGCOLOR="#00FF00" background="rainbow.gif">
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
BORDER
De lijnbreedte van de tabel wordt bepaald door het atribuut BORDER.
BORDER=0 geeft onzichtbare lijnen. Dit atribuut moet binnen de
<TABLE> tag worden gebruikt.
<TABLE BORDER=2>
<table BORDER=2>
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
CELSPACING
Met celspacing geeft u de ruimte tussen de cellen aan.
<TABLE CELSPACING=5>
<table CELSPACING=5>
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
CELPADDING
Met celspacing geeft u de ruimte aan tussen de celranden en de inhoud
van cellen.
<TABLE CELPADDING=2>
<table CELPADDING=2>
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
WIDTH
Met widht geven we de breedte van de tabel op. Er zijn twee mogelijkheden:
-
in percentage van de pagina
<table width="50%">
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
-
in aantal pixsels.
<table width="100">
<tr><td>kolom
1 </td><td>kolom
2 </td></tr>
<tr><td>cel
rij 1 kolom 1 </td><td>cel
rij 1 kolom 2 </td></tr>
<tr><td>cel
rij 2 kolom 1 </td><td>cel
rij 2 kolom 2 </td></tr>
</table>
| kolom 1 |
kolom 2 |
| cel rij 1 kolom 1 |
cel rij 1 kolom 2 |
| cel rij 2 kolom 1 |
cel rij 2 kolom 2 |
|
Hier nog enkele uitgebreide voorbeelden:
 |
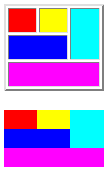
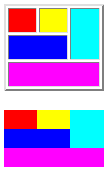
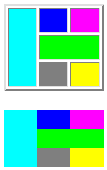
<table cellspacing="2" cellpadding="2" width=100 border=0>
<tr>
<td bgcolor="red"> </td>
<td bgcolor="yellow"> </td>
<td rowspan=2 bgcolor="aqua"> </td>
</tr>
<tr>
<td colspan="2" bgcolor="blue"> </td>
</tr>
<tr>
<td colspan=3 bgcolor="fuchsia"> </td>
</tr>
</table>
|
 |
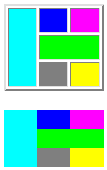
<table cellspacing="2" cellpadding="2" width=100 border=2>
<tr>
<td rowspan=3 bgcolor="aqua"> </td>
<td bgcolor="blue"> </td>
<td bgcolor="fuchsia"> </td>
</tr>
<tr>
<td colspan=2 bgcolor="lime"> </td>
</tr>
<tr>
<td bgcolor="gray"> </td>
<td bgcolor="yellow"> </td>
</tr>
</table>
|
Naar naar de hoofdindex


Vraag
en antwoord-forum:
Vraag en antwoordforum over Webdesign, Javascript en HTML